Disneys 12 principles of animation
The 12 Principles of Animation
Squash and stretch
Where
a person or object is drawn to look like they stretch by getting longer in mid
air and then squash by by getting flatter when they land. This is all done
without changing the original size of the object. It creates an illusion that
the drawings have some form of weight to them when they don’t
Anticipation
The anticipation is the build up to an
important action such as a character about to run or throwing a ball. Usually
done by having a shorter action happen first such as stepping back before
running or lifting there leg up before throwing a ball. Anticipation is fairly
common in 2D animation. In this example with wile-e coyote and the road runner. The coyote stay in mid air briefly before falling.
Staging
Staging is mainly about where a camera
should be in a scene as well as directing the audience’s attention to something
specific in said scene. It also refers to the idea that every movement a
character does should show us what the character is thinking or what they are
about to do without needing to be told with words. In this image with Daffy
duck and bugs bunny you don’t need to be told what the characters are thinking
as you can tell in their body language. Daffy is angry and bugs is smug about it.
Straight Ahead and pose
to pose
Straight ahead and pose to pose are
different methods used to animate a scene which are fairly similar but yield
slightly different results. Straight ahead is where you draw each frame
starting from the first without any real planning, this method is all
improvisation and can easily result in more frames being made than necessary. It's
straight forward, hence the name and is good for more fluid scenes. Pose to
pose is the same but planned and more organized. For this method you start by
drawing the important frames which are referred to as the key frames that need
to be done right. Then you do al of the frames that go in-between which can
need a chart to get the correct timing. While this method is more organized the
scene will look more unnatural. For example the GIF with the eye's was done using the straight ahead method while the transforming GIF was done as a pose to pose.
Follow through and
overlapping
These are more about applying the laws of
physics to make actions look more believable to the audience. Follow through
refers to momentum, when a character moves forward and stops other parts such
as the hair moves slightly after and doesn’t stop at the same time but keeps
moving forward. It follows through hence the name. Overlapping is similar
except it is where some of those other parts move faster than others.
Slow in and slow out
Also referred to as ease in and ease out,
this is where more frames are drawn at the beginning or end of a sequence as
well as less frames in the middle. This creates an illusion that the character
or object is speeding up as well as slowing down. This can be seen with center ball and pendulum in this GIF. They start slow as there are more frames closer together, however the frames are getting increasingly further apart towards the center. This creates the illusion that the objects are speeding up to this point. After the center point the frames start getting increasingly closer together which makes it look like the objects are slowing down again.
Arc
Arcs refer to the direction of movement
being in a curve instead of a straight line such as a ball bouncing. But in reality most forms of movement
have a curves to them such as someone moving there arm or pointing there figure. In reality most forms of movement are done so in a curve and very few use straight lines. This partly why curves are so important as they make whatever the character or object we are trying to animate look a lot more natural and by a short extension more believable to the audience. Re using the last example, a swinging pendulum does not move in a straight line like the coins do. Instead it arcs by moving down as it reaches the center of its string to then move up again in a fluid movement.
Secondary action
The first action a character performs can
be followed up by a shorter secondary action immediately after. The idea being
that the secondary action applies some context to the first one by showing more
clearly what the character is thinking or feeling. Here I have used a close up of my Halloween scene as an example. Here the eye opens as the main action and then moves to the side. This represent the eye waking up in confusion.
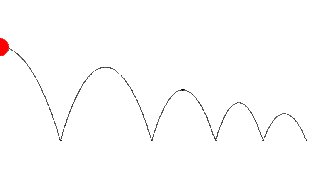
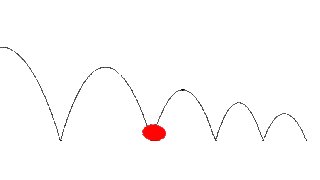
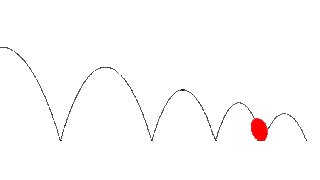
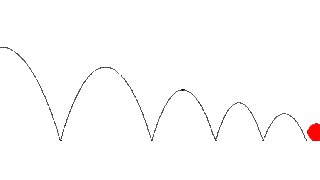
Timing
Timing and by extension spacing are probably
the most important techniques used for animation. Timing refers to how many
frames there are at each point of the animation to increase or decrease speed. The example here shows the frames for the bouncing ball I used earlier. As the ball reaches the top of its arks the frames are closer together to show it is slowing down. Then as the ball falls the frames are increasingly getting further apart which creates the illusion the ball is falling faster. As the ball bounces, the arcs get smaller and there are more frames used at a closer distances. This is the ball loosing momentum and appear to be slowing down.
Exaggeration
Exaggeration is where actions are drawn
more over the top for a more dramatic or comedic effect that it wouldn’t have
otherwise. Usually used for movement but can also be used by stretching facial
features or expressions to make the characters more memorable. Disney is known
to use exaggeration a lot in its animations which is probably why it is easy to
remember Disney characters. This is the genie from Disneys Aladin, if Disney does exaggeration the most than I might as well use one of there films as an example. Here the Genie is shocked which has been exaggerated by distorting his nose, hair and most notably the lower jaw to the point it oh most hits the floor. While they have been notably exaggerated they don't look unnatural which is the most important part of this principle. While is jaw extended it hasn't literally hit the floor but has only reached his upper torso.
Solid Drawing
At
their core animations are 2D as there on paper or shown on a flat screen. Solid
drawing is where the 2D characters or objects are drawn in a way that they
appear to be 3D when there not. This helps show more clearly to the audience
that the characters are in a 3D space while also applying some weight. Here the characters look 3D.
Appeal
As the name implies, appeal is where the
characters are made to look appealing and interesting for the audience so they
will more easily remember the character. This is usually done for the main
characters but not every character. To make a character appealing the design
should be kept simple and have different features of the face enlarged or if
all else fails just nice to look at. Represented here by toothless from how to train your dragon.















Comments
Post a Comment